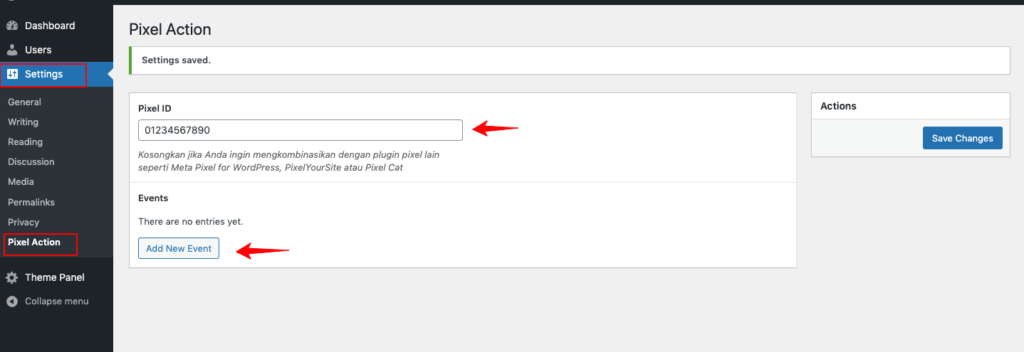
- Dari halaman admin, navigasi ke menu Settings > Pixel Action
- Silakan masukan ID pixel Anda
- Klik, Add New Event untuk menambahkan traking baru.
- Klik, Save Changes
Jika Anda ingin melakukan tracking default event WooCommerce, silakan kombinasikan plugin ini dengan plugin pixel lainnya seperti Meta Pixel for WordPress, PixelYourSite atau Pixel Cat.

Menambahkan Event Pixel #
Untuk menambahkan event pada halaman tertentu, silakan masuk ke WordPress editor pada masing-masing halaman.
Pada bagian Pixel Action, klik Add New Event


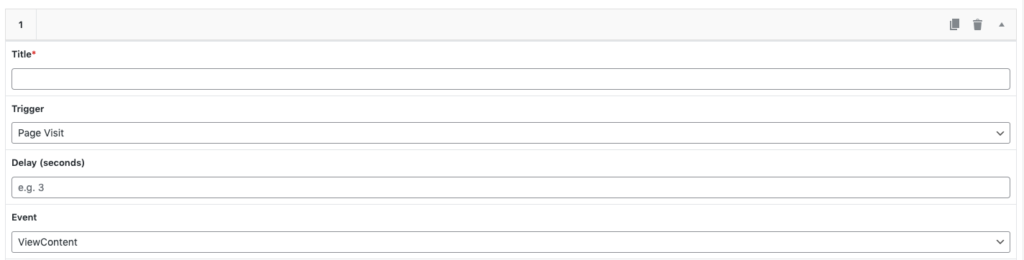
- Title: Tulis judul trigger, contohnya “tombol pembelian”
- Trigger: Pilih kondisi untuk menjalankan Pixel
- Event: Pilih event yang ingin digunakan
Opsi Trigger: #
- Page Visit: Aktifkan pixel jika pengunjung berada dihalaman tertentu
- Click Element: Aktifkan pixel jika pengunjung klik element tertentu, Anda bisa menambahkan CSS ID atau CSS Class
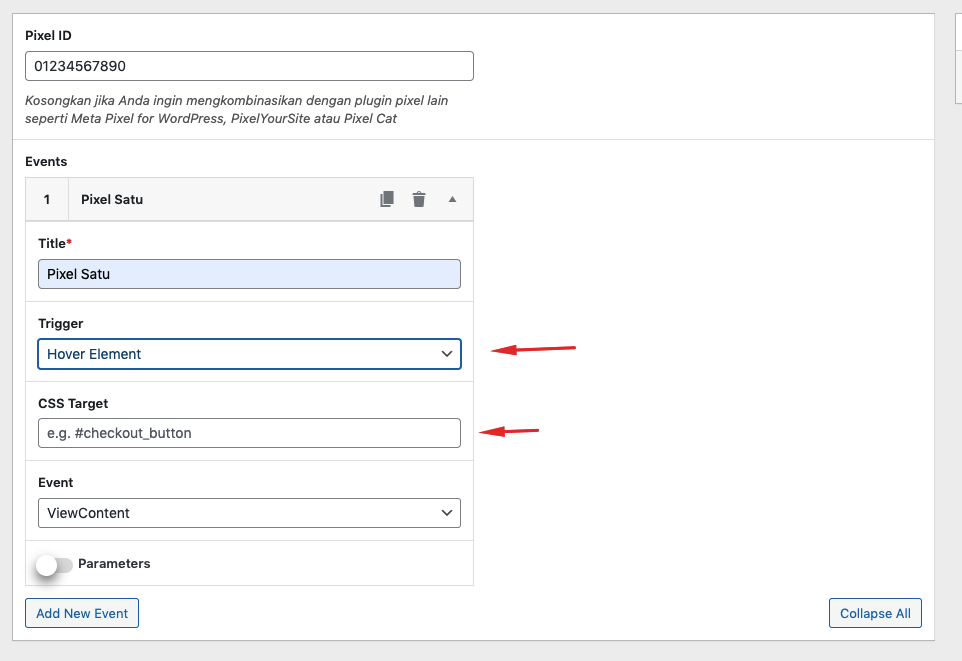
- Hover Element: Aktifkan pixel jika pengunjung menyentu element tertentu, Anda bisa menambahkan CSS ID atau CSS Class
- Url Click: Aktifkan pixel jika pengunjung klik url tertentu

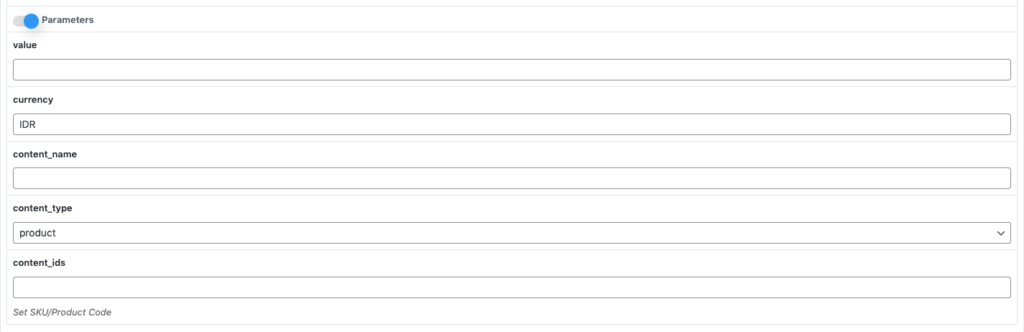
Opsi Parameter: #
- value: Masukan nilai atau harga produk
- currency: Masukan mata uang yang digunakan
- content_name: Masukan nama produk
- content_type: Pilih jenis produk
- content_id: Masukan SKU atau kode produk
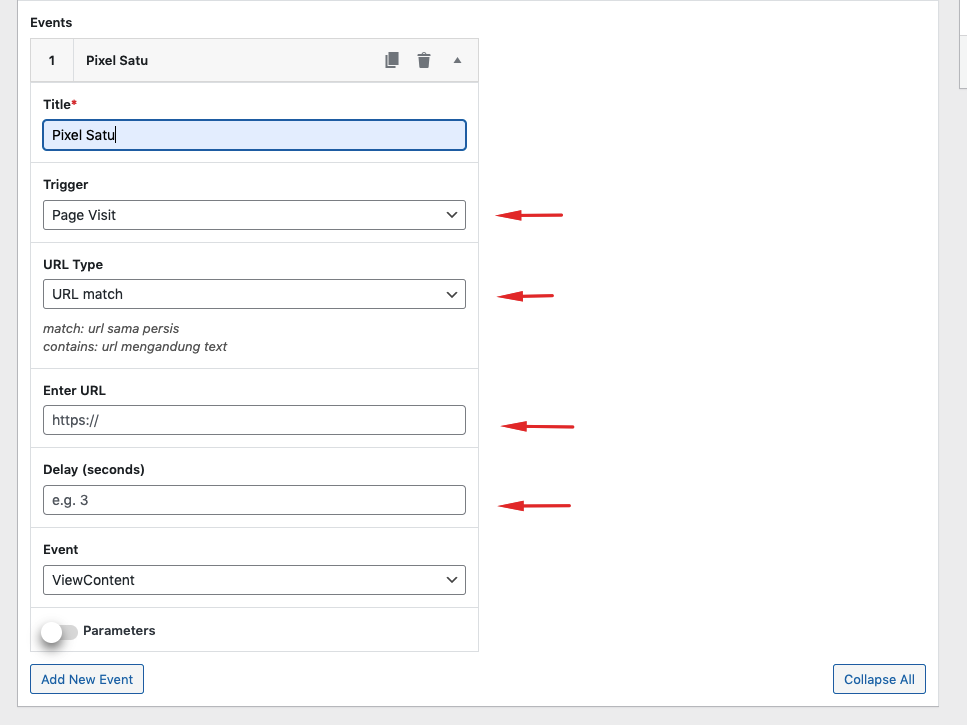
Traking Pixel Pada Halaman Tertentu #
Pilih trigger Page visit, jika Anda ingin menambahkan event jika pengunjung membuka halaman tertentu.

- URL Type: Pilih kondisi url, apakah pixel dijalankan jika url sama persis atau yang mengandung kata tertentu
- Enter URL: Masukan url aktif pada website Anda yang ingin ditracking
- Delay: Tunggu beberapa detik, setelah itu pixel akan dijalankan
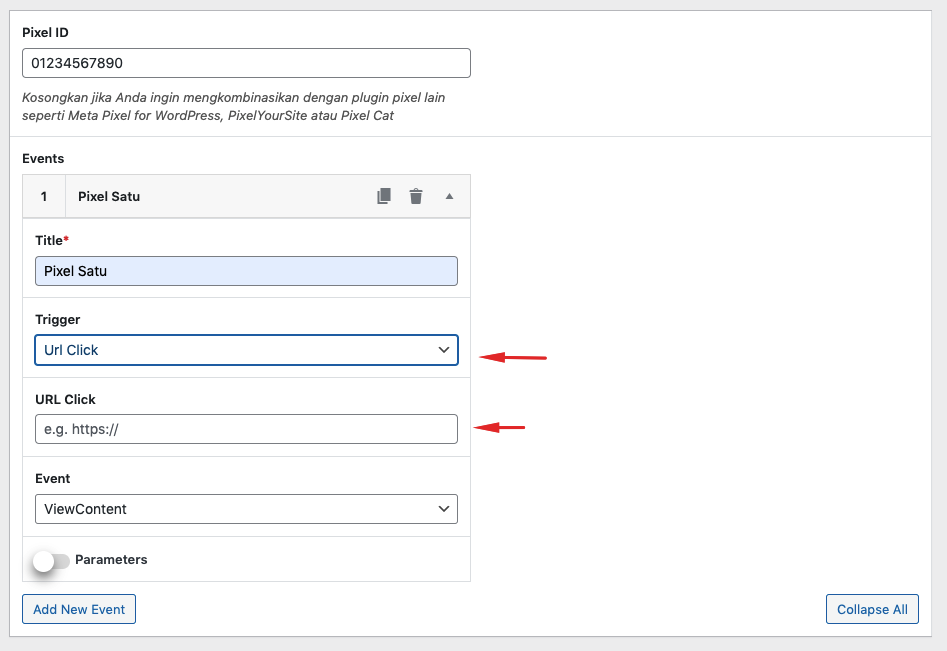
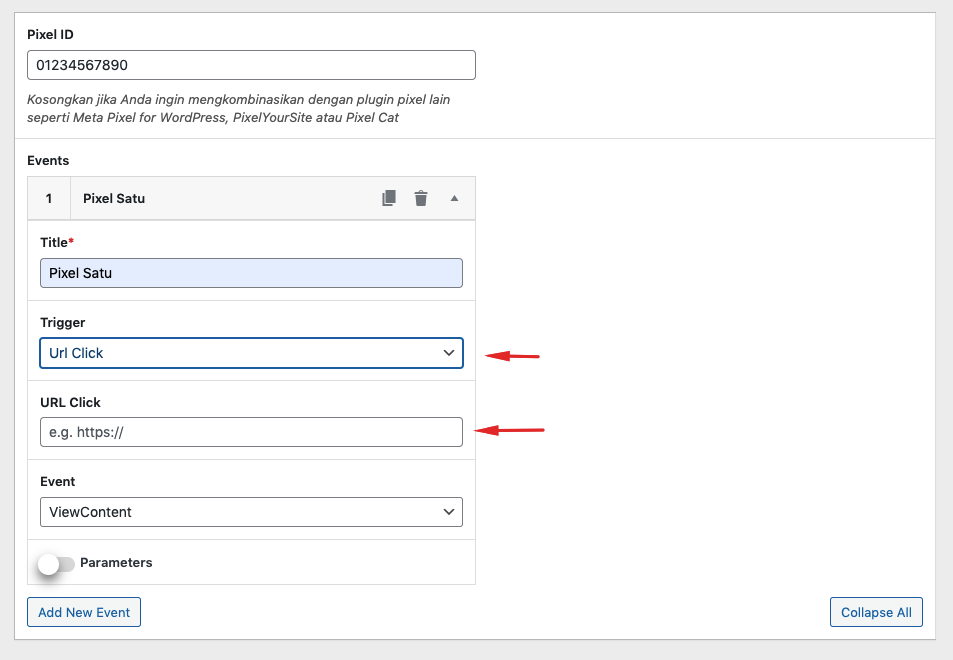
Traking Pixel Saat Url di Klik #
Pilih trigger URL Click, jika Anda ingin menambahkan event jika pengunjung mengklik suatu link

- Trigger: pilih Url Click
- Url Click: Masukan url yang ingin di Anda yang ingin ditracking
Traking Pixel Saat Pengunjung Menklik Element Tertentu #
Pilih trigger Click Element, jika Anda ingin menambahkan event jika pengunjung mengklik suatu element.
Untuk bagian ini Anda harus paham cara mencari atau menambahkan ID/Class CSS pada suatu element. Jika Anda tidak paham menggunakan ID/Class CSS silakan gunakan metode Url klik saja.

Traking Pixel Saat Pengunjung Menyentuh Element Tertentu #
Pilih trigger Hover Element, jika Anda ingin menambahkan event jika pengunjung menyentuh suatu atau melewati element. Misalnya Anda ingin melakukan tracking ke pengujung yang menyentuh tombol tanpa mengklik.
Untuk bagian ini Anda harus paham cara mencari atau menambahkan ID/Class CSS pada suatu element.