Theme Requirements #
Minimal requirements: #
PHP 7.4+
MySQL 5.0+
WordPress 5+Recommended PHP Limits: #
Banyak masalah yang mungkin Anda alami saat proses installasi seperti: layar putih, gagal import konten demo, konten halaman kosong, dan masalah lainnya bisa dikarenakan konfigurasi PHP yang rendah. Solusinya Anda bisa meningkatkan batas PHP. Anda dapat melakukannya sendiri, atau meminta bantuan layanan hosting.
max_execution_time = 600
upload_max_filesize = 68M
post_max_size = 128M
memory_limit = 512M
max_input_time = 300
max_input_vars = 10000Mulai Instalasi Tema #
- Download file tema dari email atau halaman member area.
- Masuk ke halaman admin, navigasi ke menu Appearance → Themes
- Klik tombol Add New dibagian atas halaman
- kemudian klik Upload Theme upload theme
- Instal dan aktifkan tema, kemudian Anda akan otomatis akan diarahkan ke halaman Setup Wizard

- Masukan kode lisensi, kode lisensi bisa Anda temukan di email atau di member area.

7. Import demo konten
Silakan klik tombol import dan tunggu proses import selesai. Pada bagian ini Anda akan mendapatkan tampilan dan settingan website sesuai dengan website demo.


- Sampai disini proses instalasi sudah selesai, klik kunjungi website untuk melihat tampilan website.

Mulai Editing Tampilan #
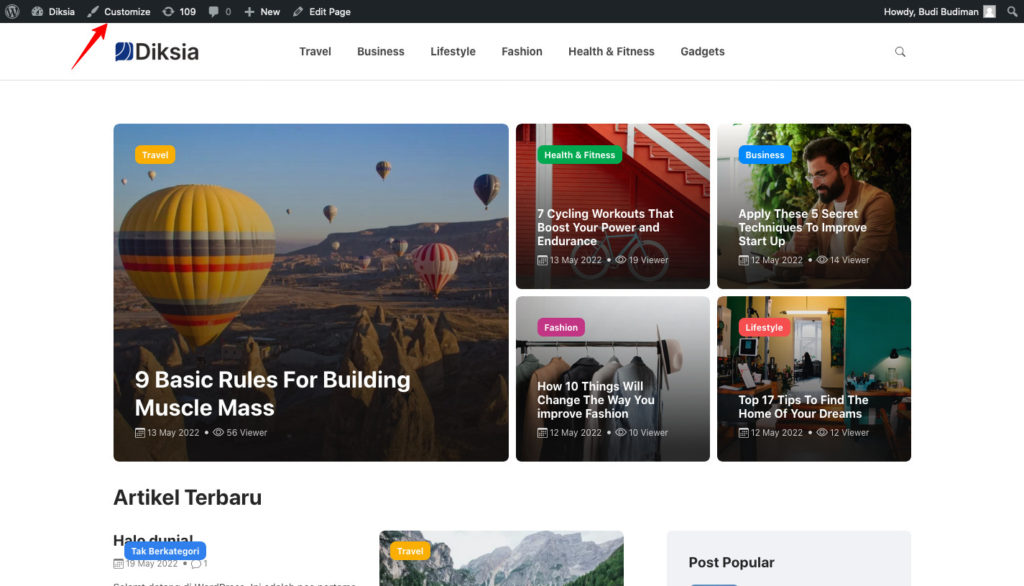
Pada bagian Panel Customize, Anda dapat mengganti layout, background, text, logo pada website. Untuk dapat menggunakannya silakan login sebagai Admin kemudian pada bar admin klik link Customize.


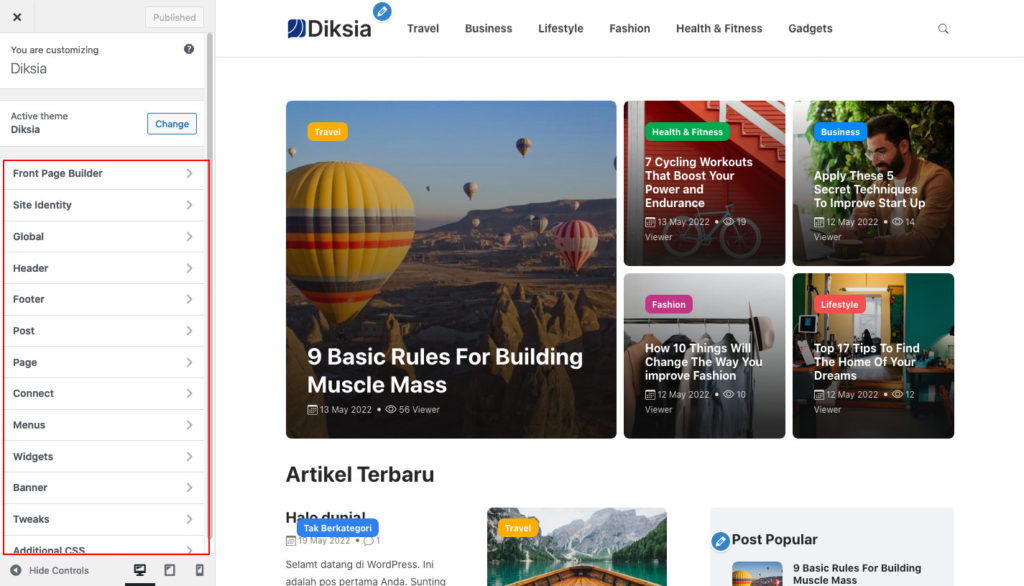
Opsi Customize pada tema Diksia telah dikelompokan bedasarkan bagian-bagian layout yang tersedia. Detail dan fungsi masing-masing bagian bisa Anda lihat pada tabel dibawah ini:
| Kelompok Opsi | Keterangan & Fungsi |
|---|---|
| Front Page Builder | Pengaturan element yang ditampilkan pada halaman home seperti Featured Post, artikel populer, maupun artikel terbaru. |
| Site identity | Pengaturan logo, judul dan deskripsi |
| Global | Pengaturan warna seperti tombol, warna text, link, background, dan jenis font. |
| Header | Pengaturan layout header, background, dan warna |
| Footer | Pengaturan layout footer, background, warna, text copyright. |
| Connect | Pengaturan link sosial media yang digunakan dan tombol share artikel. |
| Widgets | Pengaturan element pada kolom sidebar dan footer |
| Banner | Pengaturan banner dan iklan, opsi ini digunakan untuk beberapa layout header |
| Tweak | Optimasi kecepatan WordPress, jika Anda menggunakan editor Gutenberg atau plugin Anda membutuhkan Jquery untuk dapat berjalan dengan baik, silakan non aktifkan fitur optimasi pada bagian ini. |
| Additional CSS | Opsi default WordPress yang bisa Anda gunakan untuk menambahkan kode CSS. |
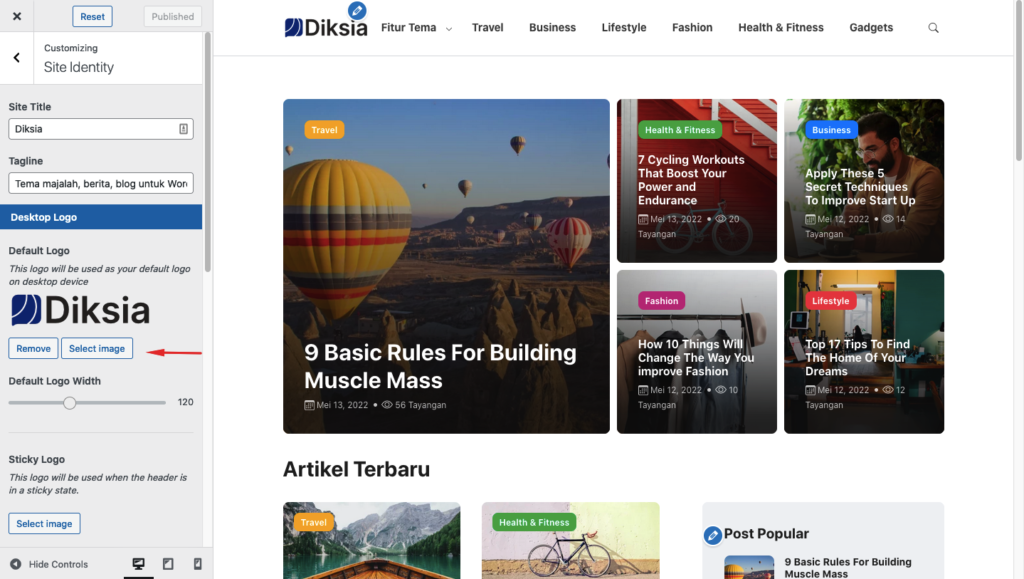
Menambahkan Logo & Deskripsi #
Logo dapat diganti dari Panel Customize → Site Identy, Kemudian upload gambar yang ingin digunakan sesuai ukuran yang dibutuhkan (rekomendasi 200 x 56px) untuk logo vertikal.
Opsi yang tersedia pada group Site Identity
- Default Logo, Logo berfungsi dan ditampilkan pada perangkat desktop
- Sticky Logo, Logo berfungsi dan ditampilkan pada perangkat desktop saat header tetap aktif.
- Mobile Logo, Logo berfungsi dan ditampilkan pada perangkat mobile.
- Color Browser, warna browser yang ditampilakan pada browser mobile
- Site Icon, icon yang ditampilkan pada tab browser (rekomendasi 500x500px)

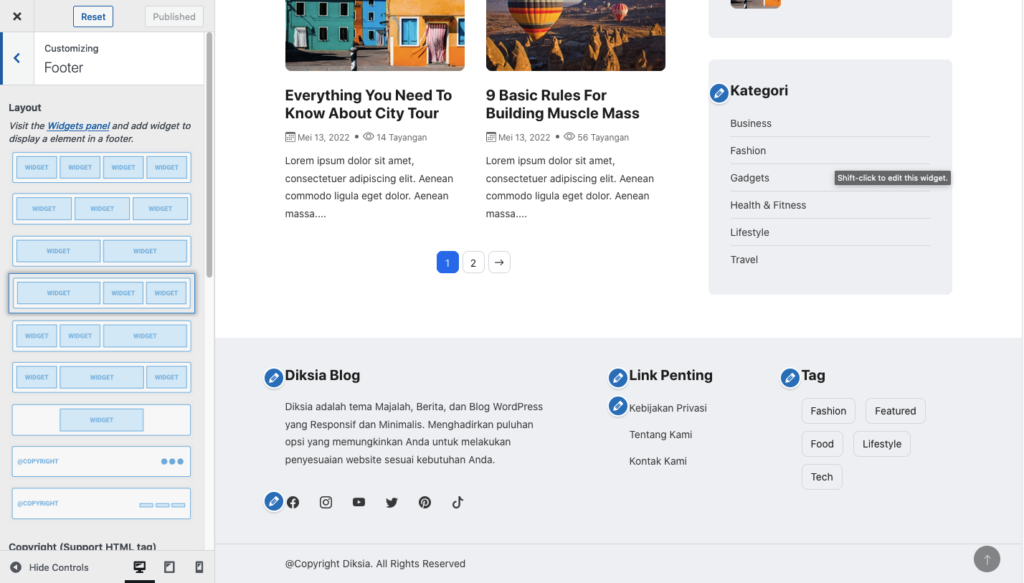
Pengaturan Footer #
Memilih Layout #
- Dari Panel Customize → Footer
- Pilih layout footer, ganti background, color, dll.

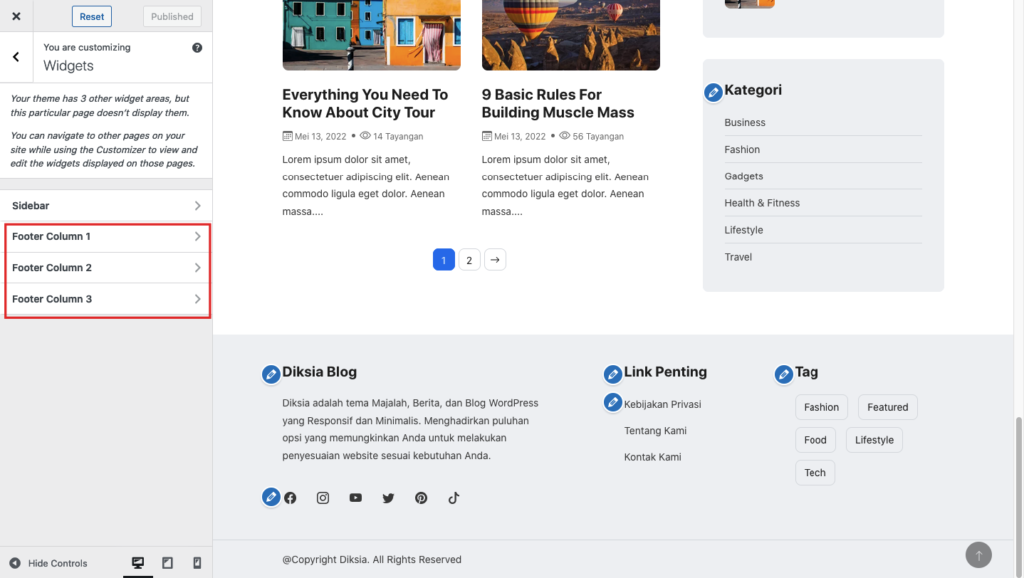
Menambahkan Widget #
- Dari Panel Customize → Widgets
- Pilih kolom untuk menambahkan, mengedit dan menghapus elemen widget

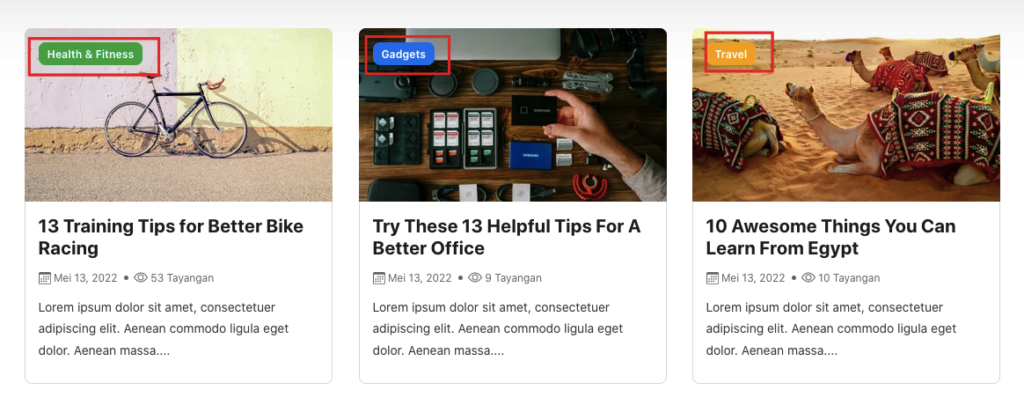
Mengganti Warna Label Kategori #
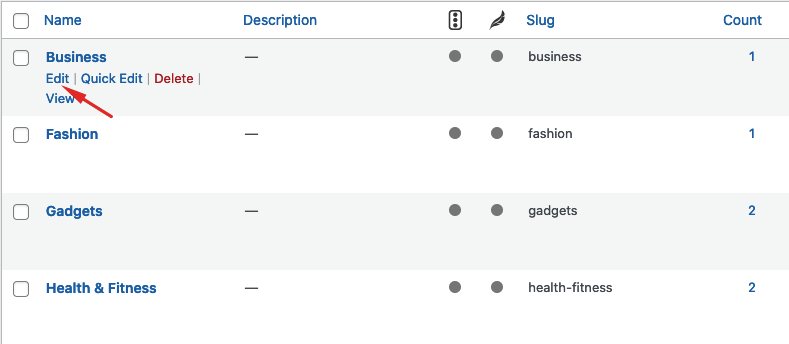
- Dari Halaman Admin, navigasi ke menu Posts → Categories
- Pilih kategori yang ingin diganti
- Klik Edit
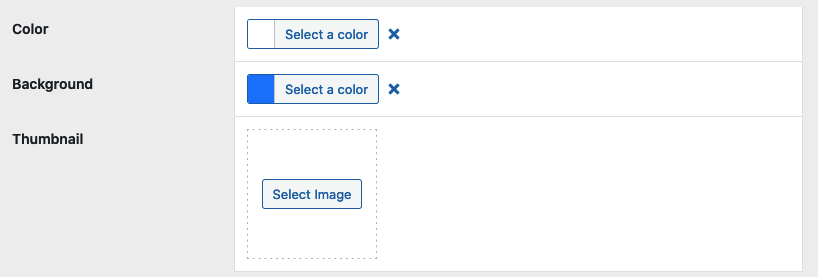
- Masukan warna text, background, dan gambar (opsional).

Pada opsi gambar baru akan digunakan jika Anda mengaktifkan elemen kategori pada halaman home.


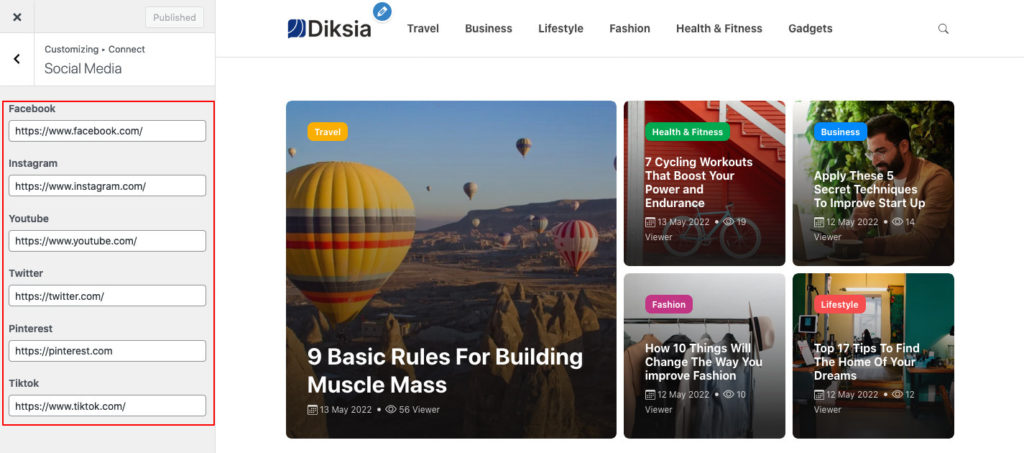
Menambahkan Sosial Media #
- Dari Panel Customize → Widgets → Connect → Social Media
- Masukan link ke halaman profile sosial media, kosongkan opsi sosial media yang tidak digunakan.

Menu & Navigasi #
Mengganti Menu Header #
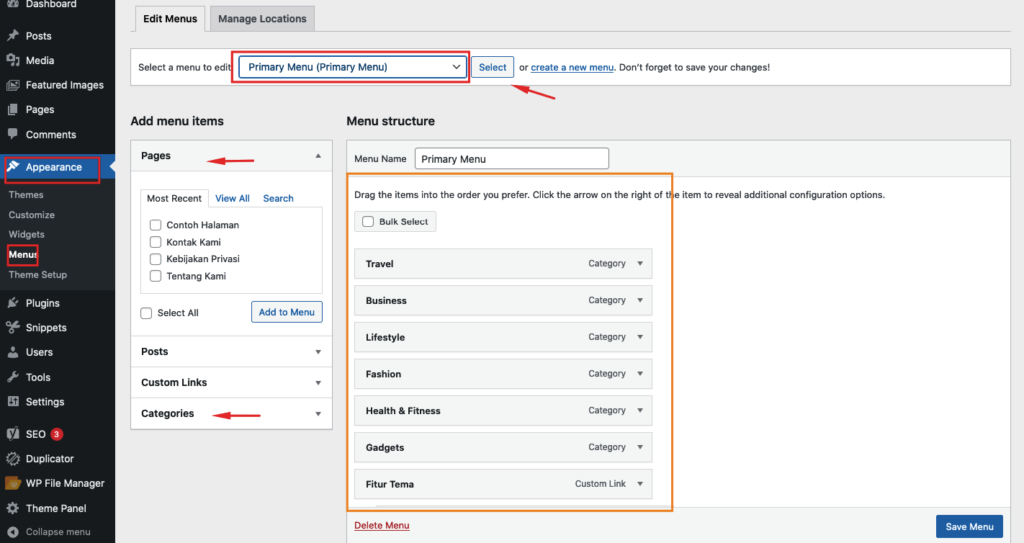
- Dari Halaman Admin, navigasi ke menu Appearance → Menus
- Pilih Primary Menu, kemudian klik Select
- Pilih halaman atau kategori dari panel sebelah kiri
- Urutkan dan atur menu pada kolom sebelah kanan pada kotak kuning.

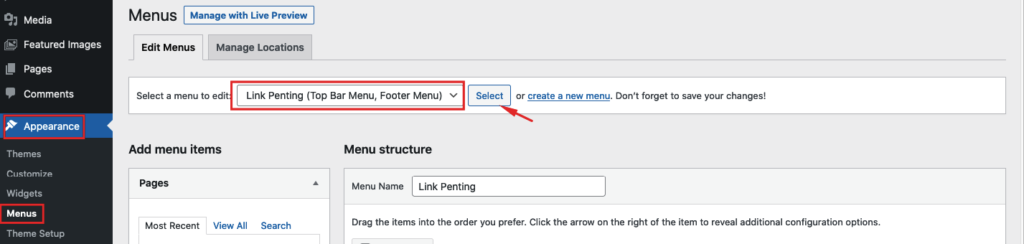
Mengganti Menu Link Penting #
Pada dasarnya mengganti menu pada WordPress sama seperti cara menganti menu pada header, hanya saja saat Anda ingin mengganti menu lain pilih lokasi yang sesuai. Pada kasus ini Anda ingin mengganti menu Link Penting, maka pilih opsi link penting kemudian klik select.

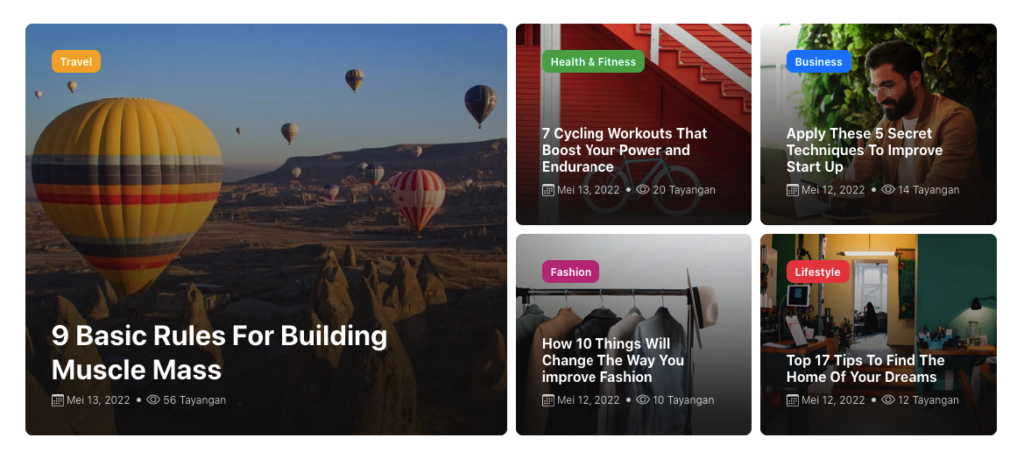
Menambahkan Featured Post #
Featured post merupakan artikel yang akan ditampilkan dihalaman home untuk menarik perhatian pengunjung.

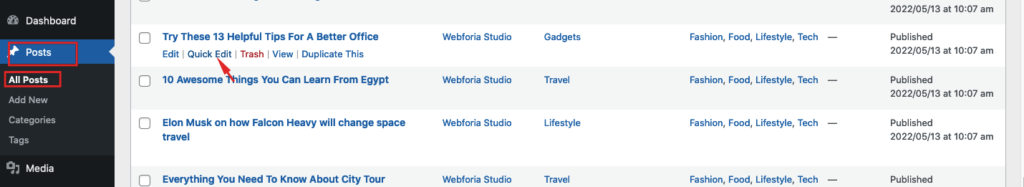
- Dari Halaman Admin, navigasi ke menu Posts → All Posts
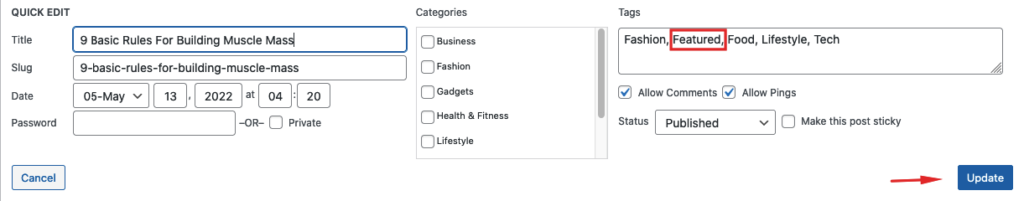
- Pilih artikel yang ingin dijadikan Featured post, kemudian klik Quick Edit
- Tambahkan Tags “Featured”
- Klik Update


Menambahkan Banner Iklan #
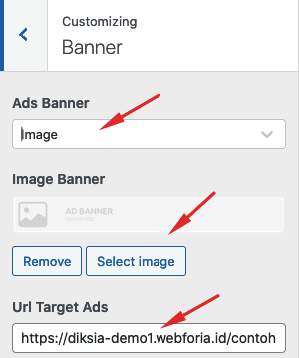
- Dari Panel Customize → Banner
- Ads Banner: pilih Image
- Image Banner: Pilih gambar
- Url Target: Masukan url yang menjadi tujuan ketika banner diklik.