Instalasi Tema #
1. Download File Tema #
File download dapat ditemukan di email konfirmasi pembelian atau di halaman admin. Setelah melakukan checkout, Anda akan otomatis terdaftar sebagai member. Silakan cari password di email atau gunakan fitur lupa password untuk mendapatkan password baru.
- Download file tema dari email atau halaman member area.
- Untuk kode lisensi bisa Anda temaukan di halaman lisensi.
2. Upload Tema #
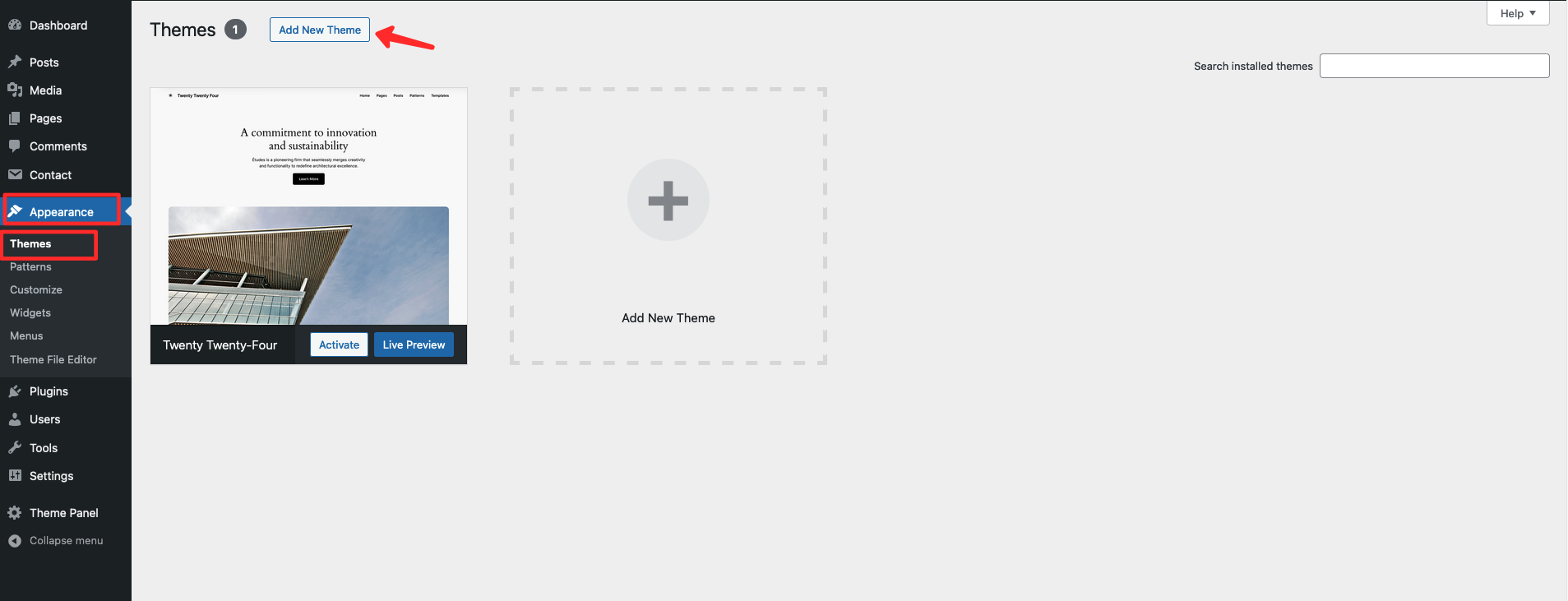
- Dari halaman admin, navigasi ke menu Appearance → Themes.
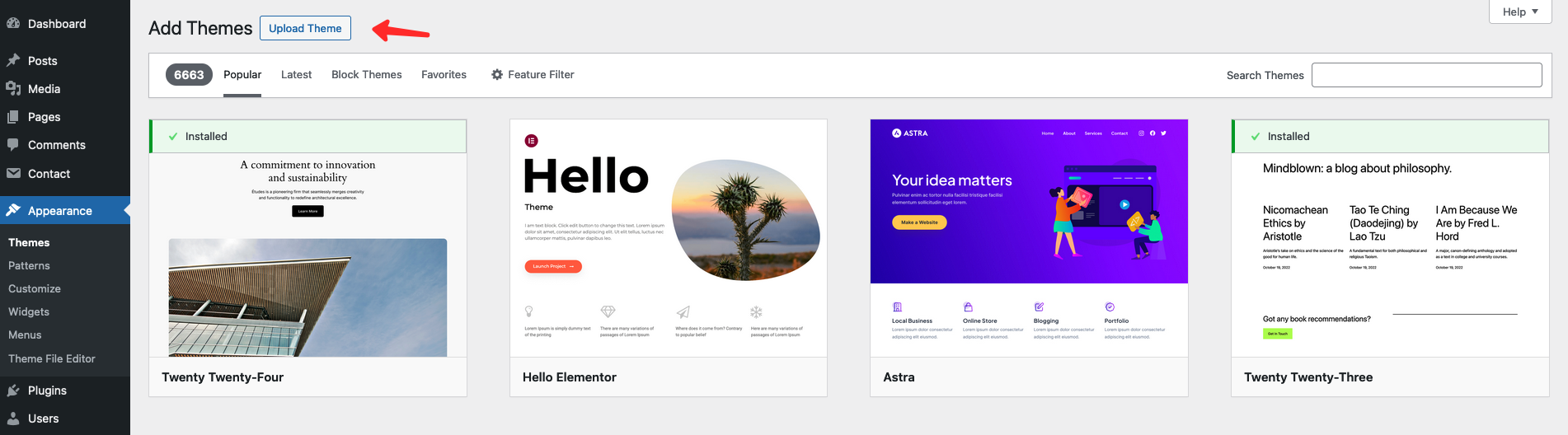
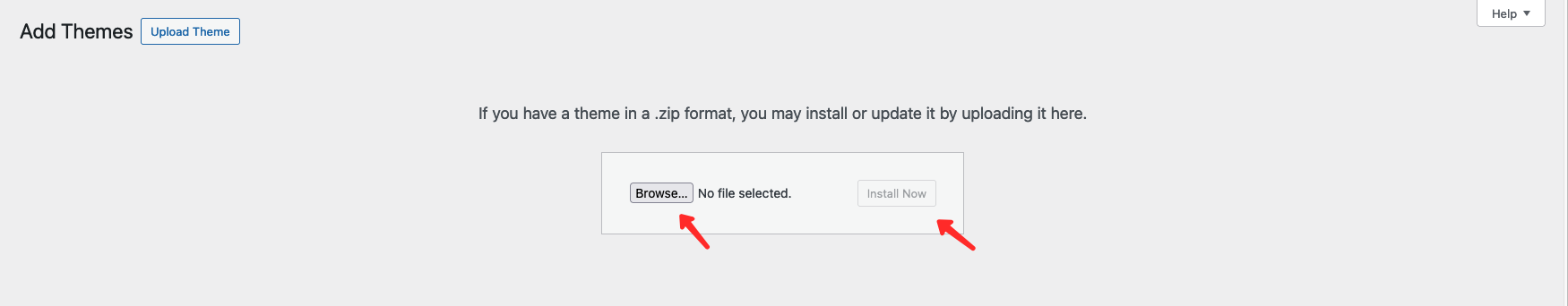
- Klik tombol Upload Theme, lalu pilih file tema yang telah Anda unduh sebelumnya.
- Klik tombol Add New di bagian atas halaman.
- Klik tombol Install Now dan kemudian Activate.
- Anda akan otomatis diarahkan ke halaman Setup Wizard.



3. Masukkan Kode Lisensi #
Masukkan kode lisensi yang dapat Anda temukan di email atau member area Anda.
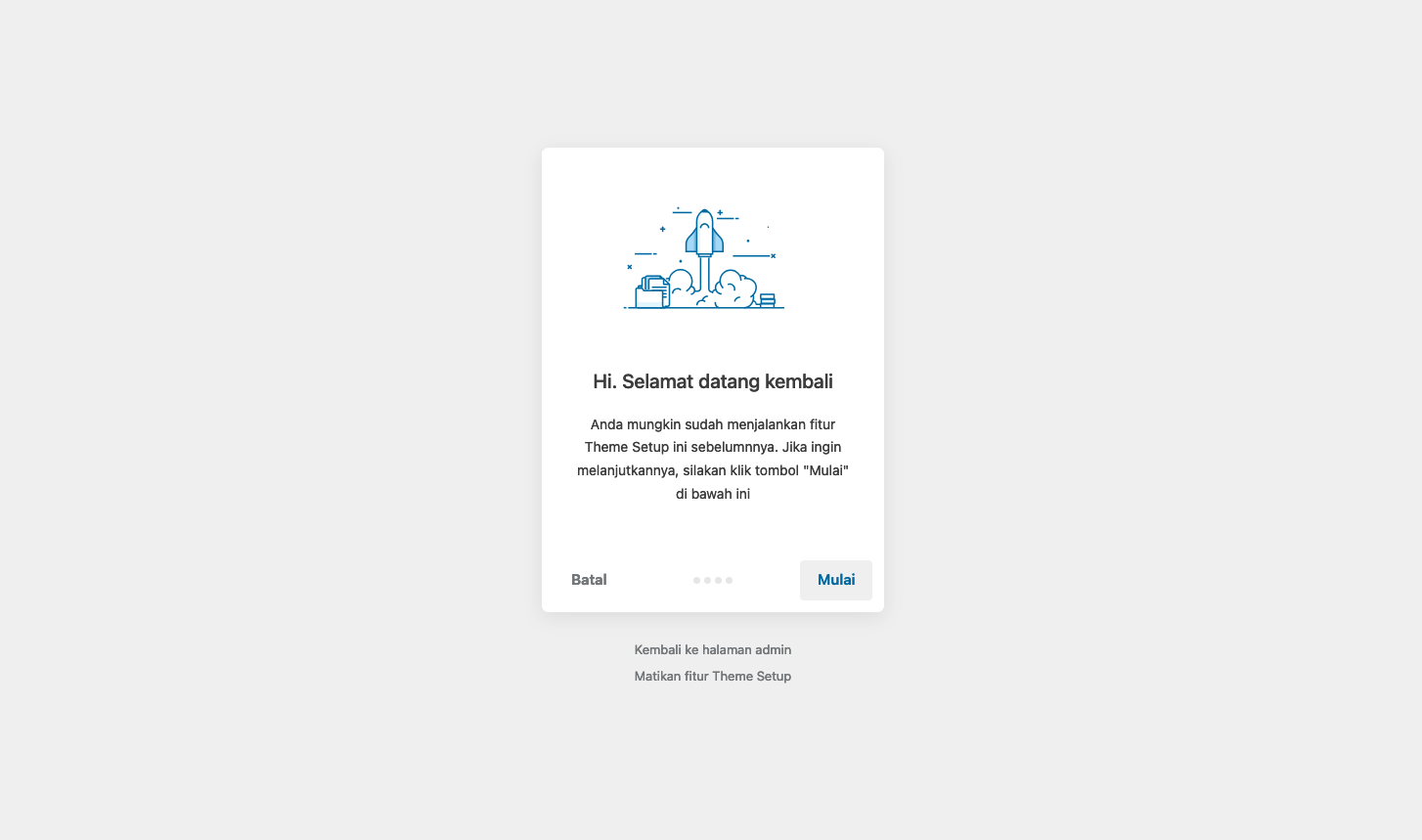
- Dari fitur Theme Setup, klik tombol Mulai.
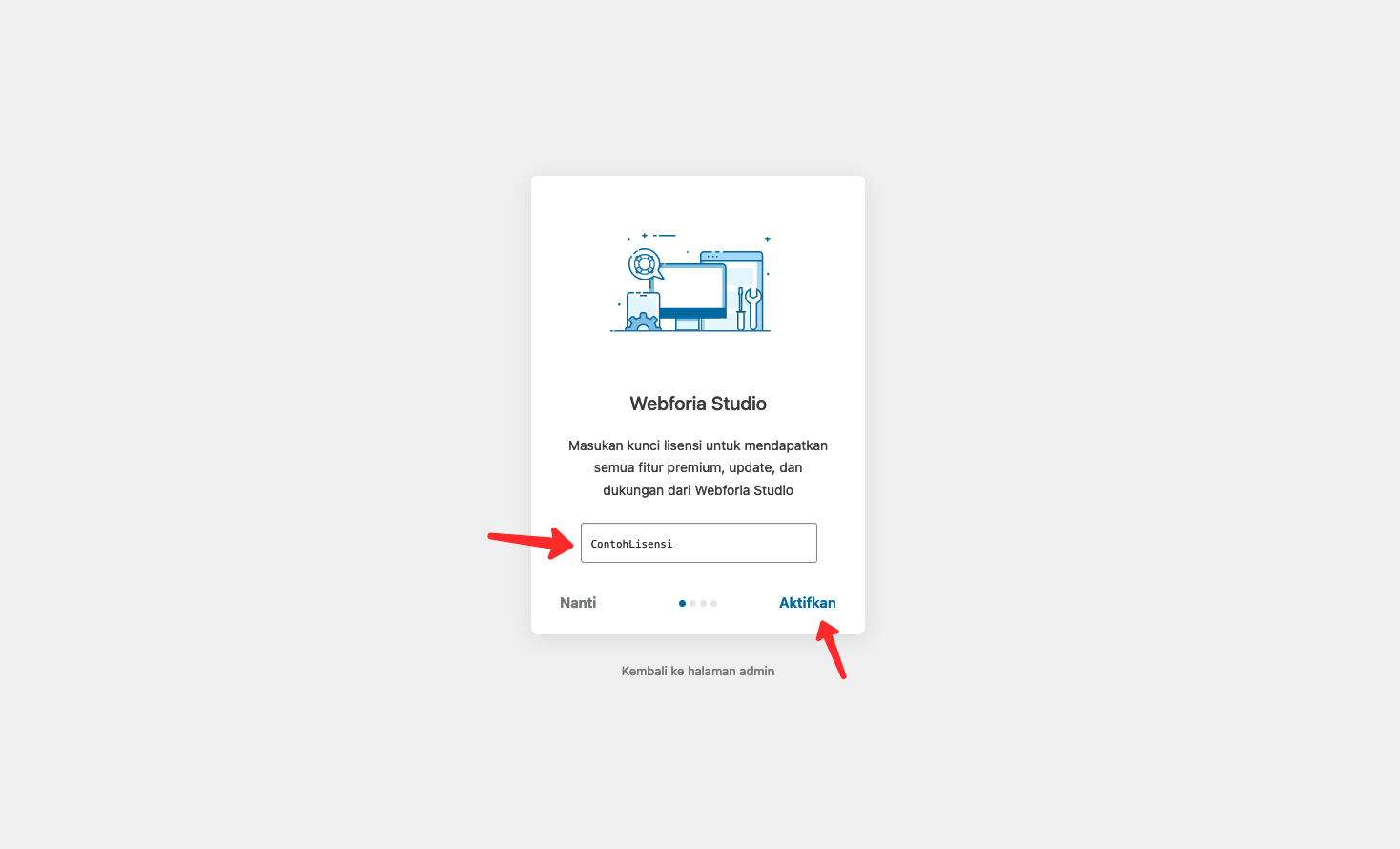
- Masukan kode lisensi, kemudian klik tombol Aktifkan.


4. Install Plugin #
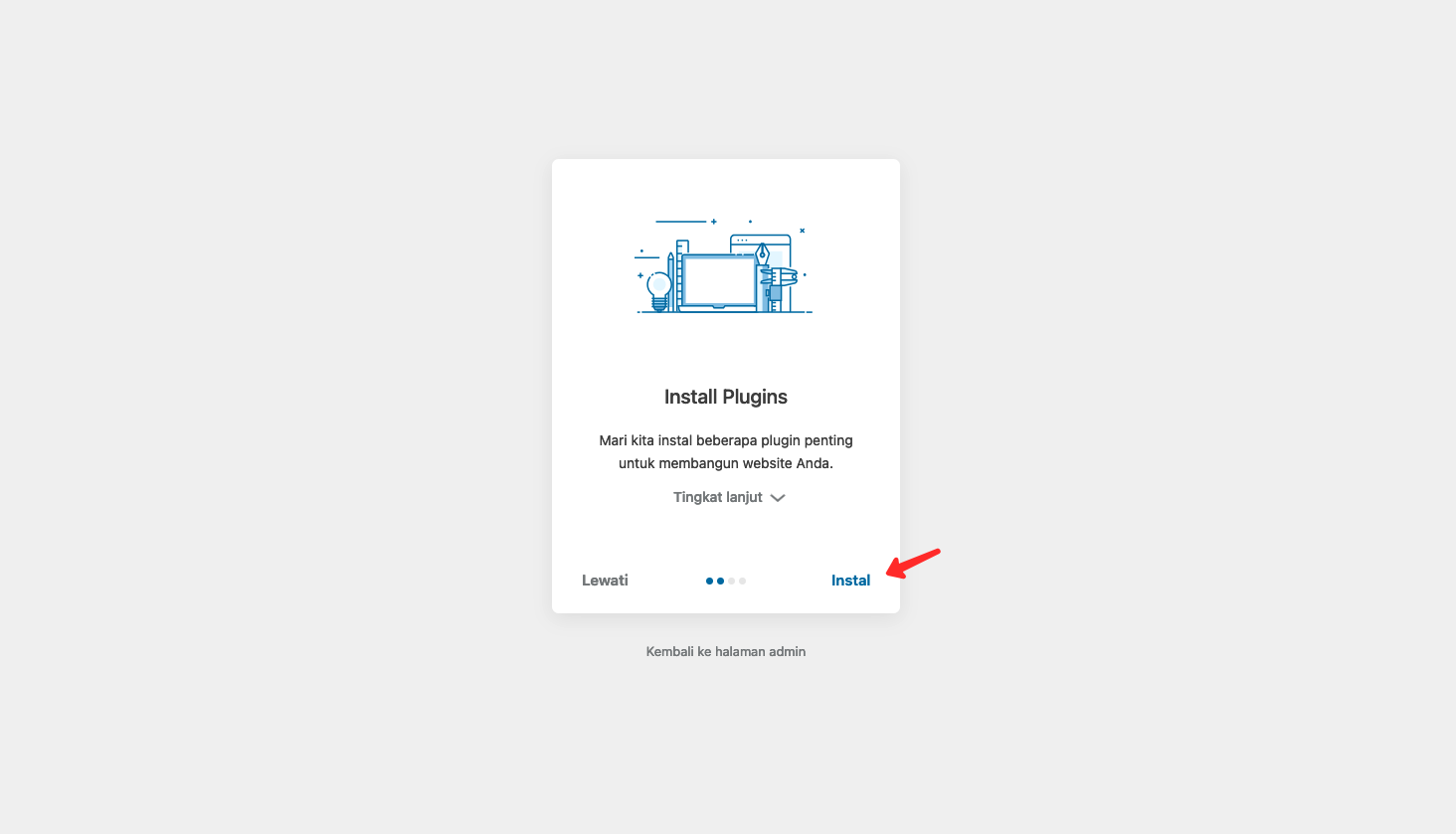
Install semua plugin yang dibutuhan dengan cara klik tombol Install.

5. Import Konten Demo #
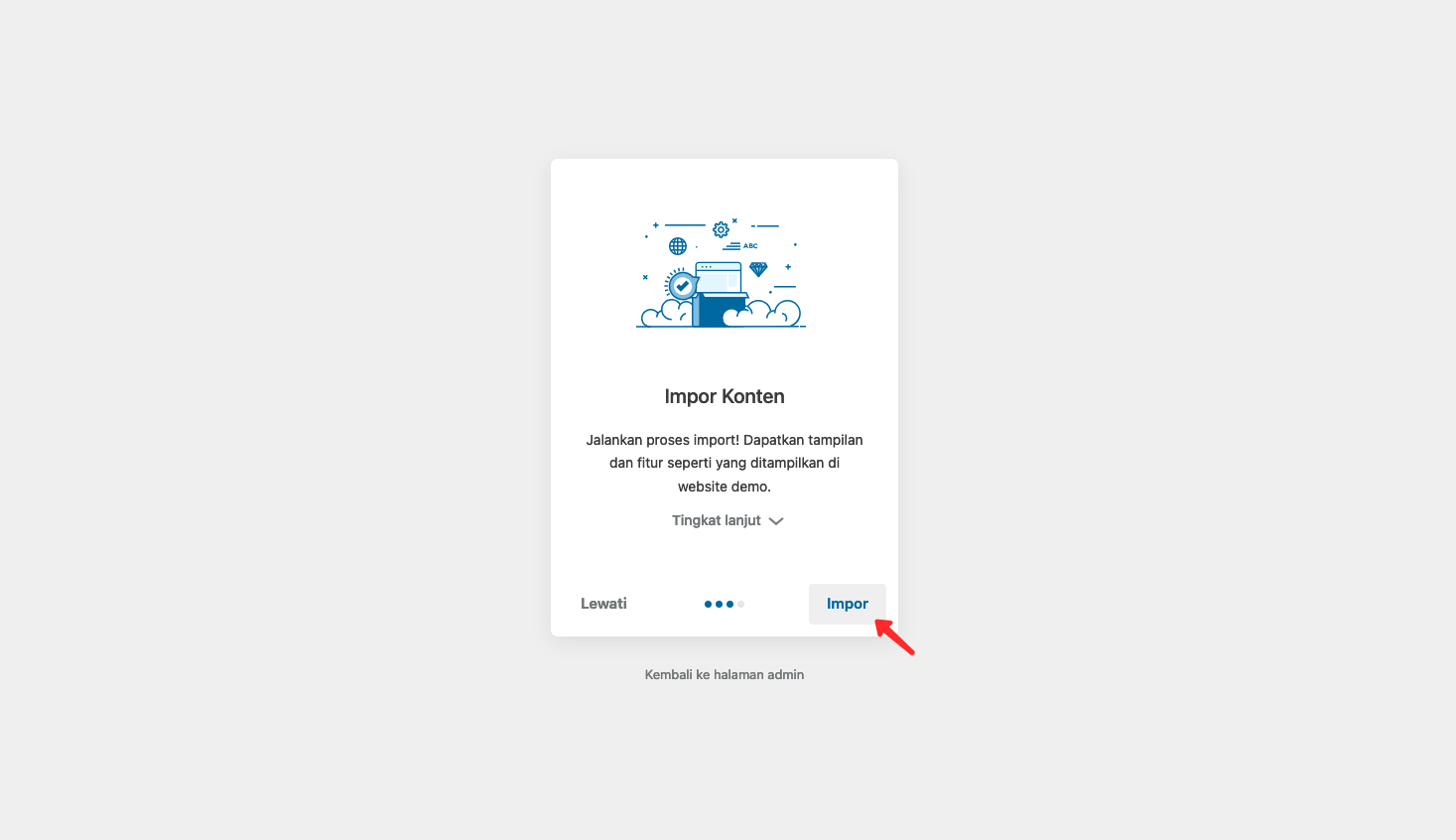
Klik tombol Import untuk mengimpor konten demo. Tunggu hingga proses import selesai. Setelah selesai, tampilan dan pengaturan website Anda akan sesuai dengan website demo

5. Selesai #
Proses instalasi selesai. Klik Kunjungi Website untuk melihat tampilan website Anda

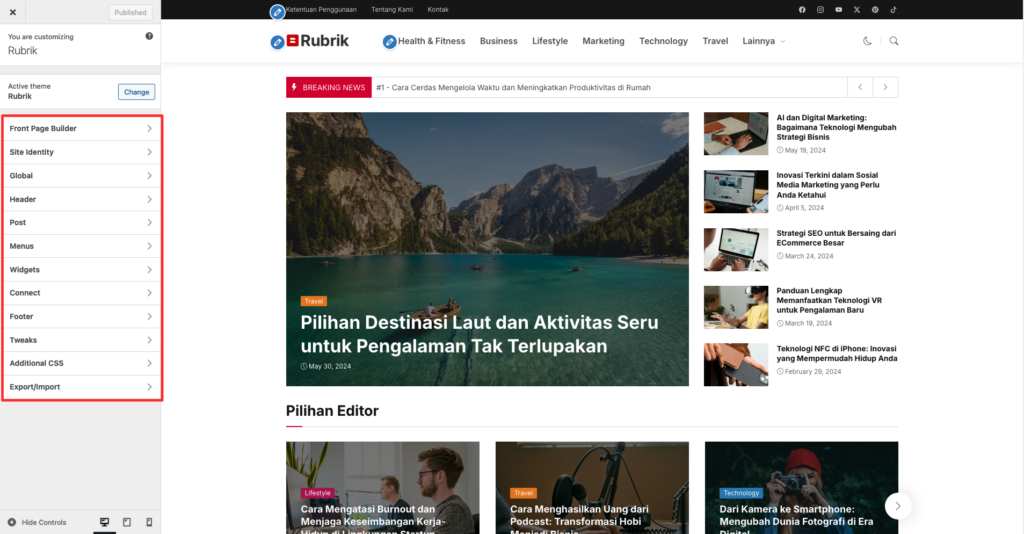
Mulai Editing Tampilan #
Pada bagian Panel Customize, Anda dapat mengganti layout, background, teks, dan logo pada website. Untuk membuka Panel Customize, dari halaman admin navigasi ke menu Appearance → Customize.

Opsi Customize pada tema Alinea telah dikelompokkan berdasarkan bagian-bagian layout yang tersedia. Detail dan fungsi masing-masing bagian bisa Anda lihat pada tabel di bawah ini:
| Kelompok Opsi | Keterangan & Fungsi |
|---|---|
| Front Page Builder | Pengaturan elemen yang ditampilkan pada halaman beranda mencakup Featured Post, artikel populer, dan artikel terbaru. |
| Site identity | Pengaturan logo, judul dan deskripsi |
| Global | Pengaturan warna untuk tombol, teks, link, background, dan jenis font. |
| Header | Pengaturan background dan warna header. |
| Post | Pengaturan elemen artikel dan detail artikel. |
| Footer | Pengaturan layout footer, background, warna, text copyright. |
| Connect | Pengaturan link sosial media yang digunakan dan tombol share artikel. |
| Widgets | Pengaturan element pada kolom footer |
| Tweak | Optimasi kecepatan WordPress, jika Anda menggunakan editor Gutenberg atau plugin Anda membutuhkan Jquery untuk dapat berjalan dengan baik, silakan non aktifkan fitur optimasi pada bagian ini. |
| Additional CSS | Opsi default WordPress yang bisa Anda gunakan untuk menambahkan kode CSS. |
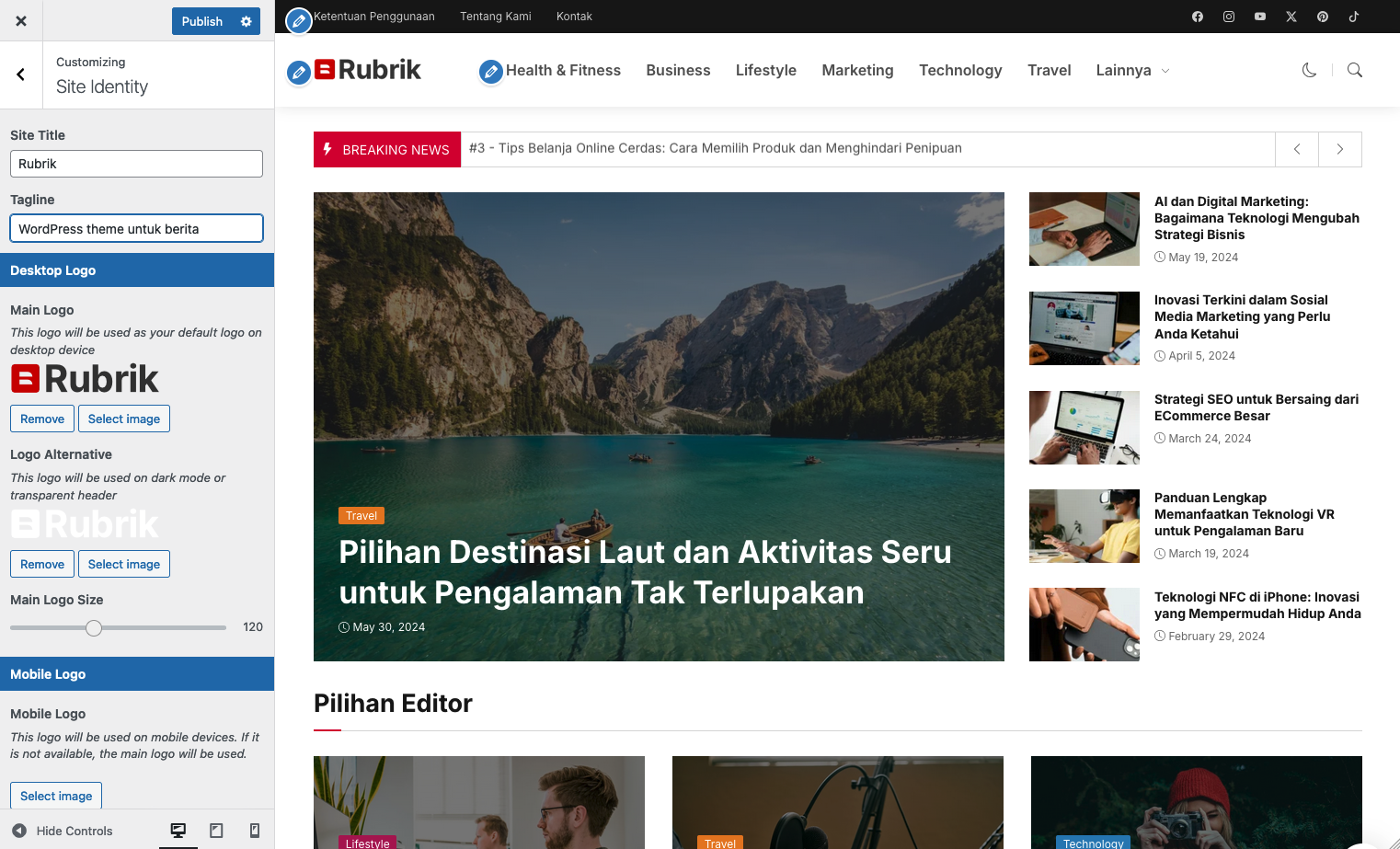
Menambahkan Logo & Deskripsi #
Logo dapat diganti melalui Panel Customize → Site Identity.
Opsi yang tersedia dalam Opsi Site Identity adalah:
- Default Logo: Logo yang ditampilkan pada perangkat desktop.
- Logo Alternative: Logo yang ditampilkan pada perangkat desktop saat dark mode diaktifkan.
- Mobile Logo: Logo yang ditampilkan pada perangkat mobile.
- Mobile Logo Alternative: Logo yang ditampilkan pada perangkat mobile saat dark mode diaktifkan.
- Color Browser: Warna browser yang ditampilkan pada browser mobile.
- Site Icon: Ikon yang ditampilkan pada tab browser (rekomendasi 512x512px).

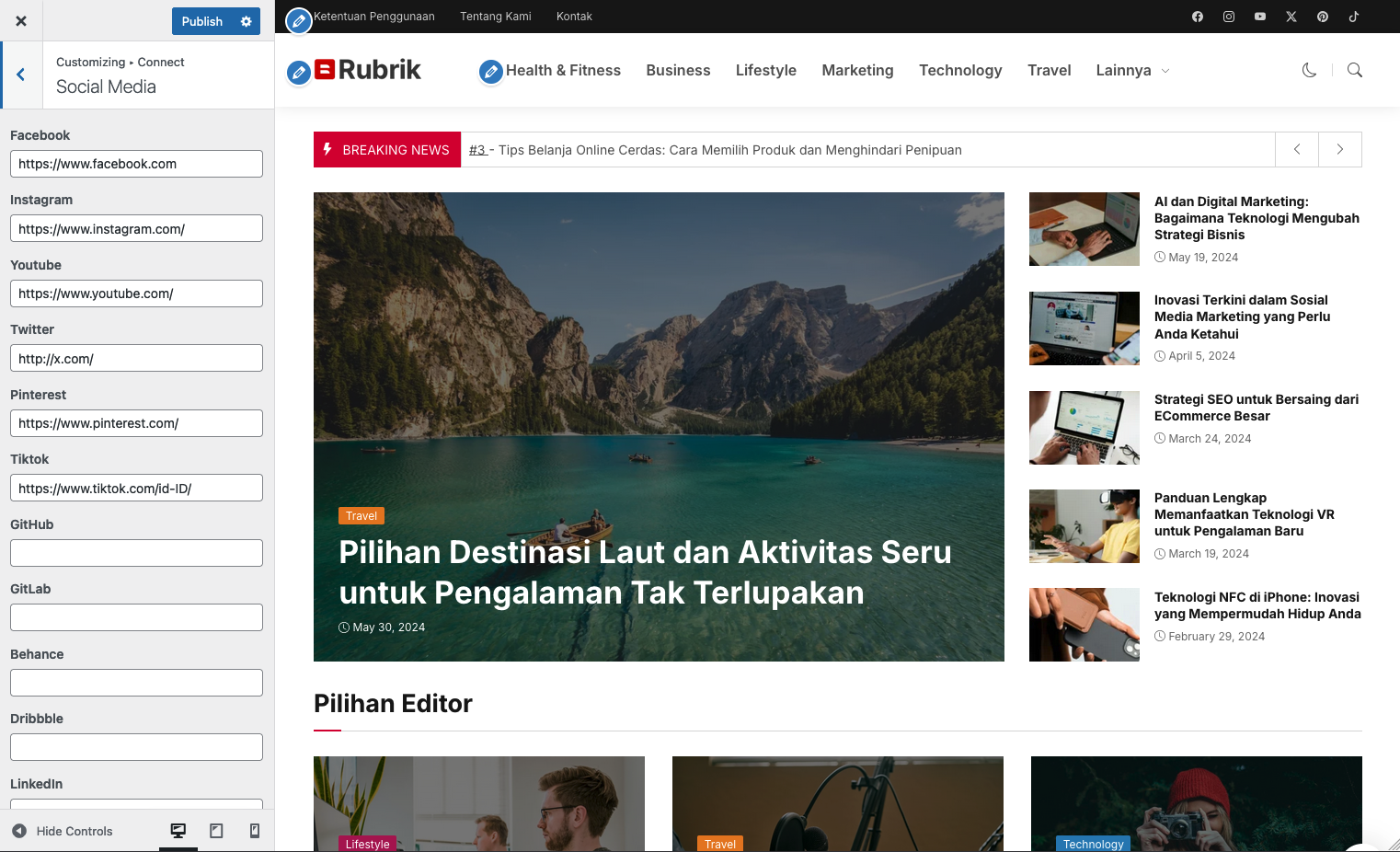
Menambahkan Sosial Media #
Untuk menambahkan media sosial:
- Buka Panel Customize → Connect → Social Media.
- Masukkan link ke halaman profil media sosial Anda dan kosongkan opsi untuk media sosial yang tidak digunakan.

Menu & Navigasi #
Mengganti Menu Utama #
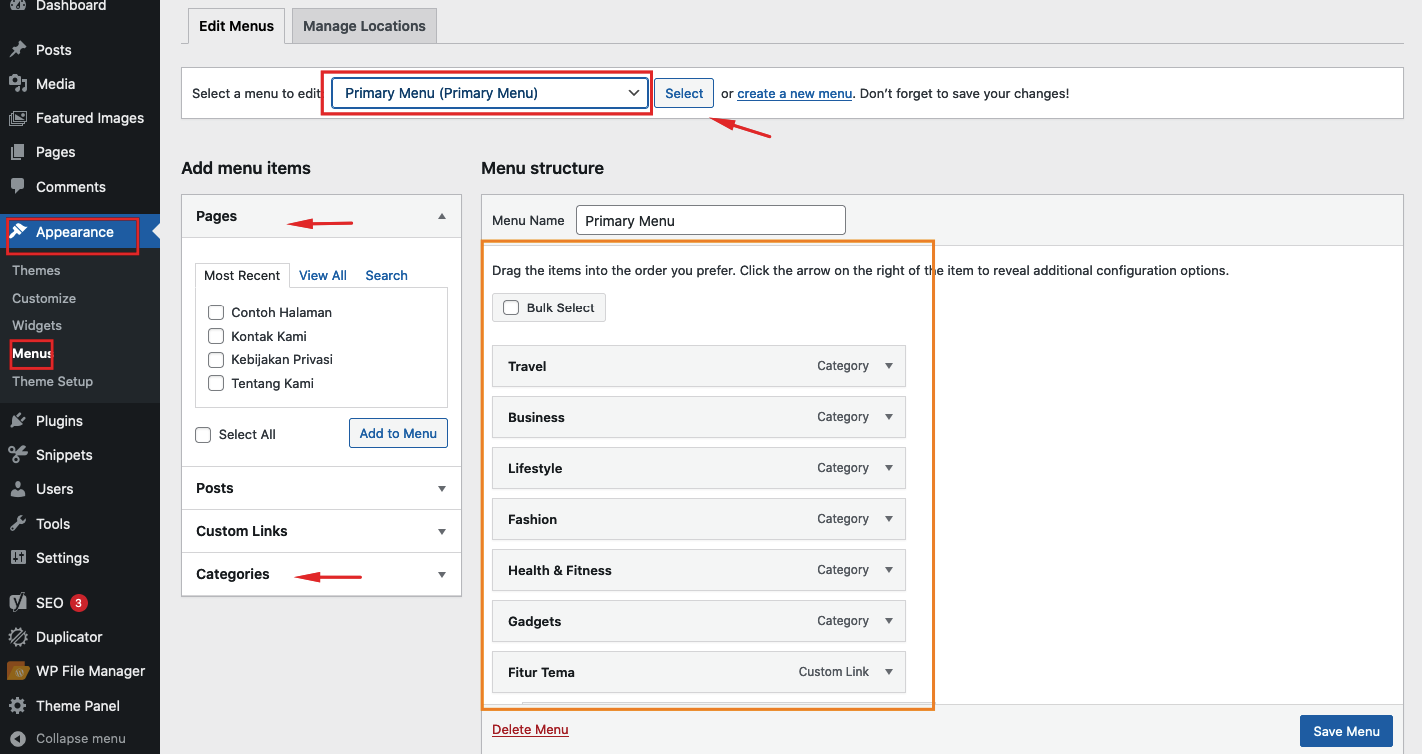
- Dari Halaman Admin, navigasi ke menu Appearance → Menus
- Pilih Primary Menu, kemudian klik Select
- Pilih halaman atau kategori dari panel sebelah kiri
- Urutkan dan atur menu pada kolom sebelah kanan pada kotak kuning.

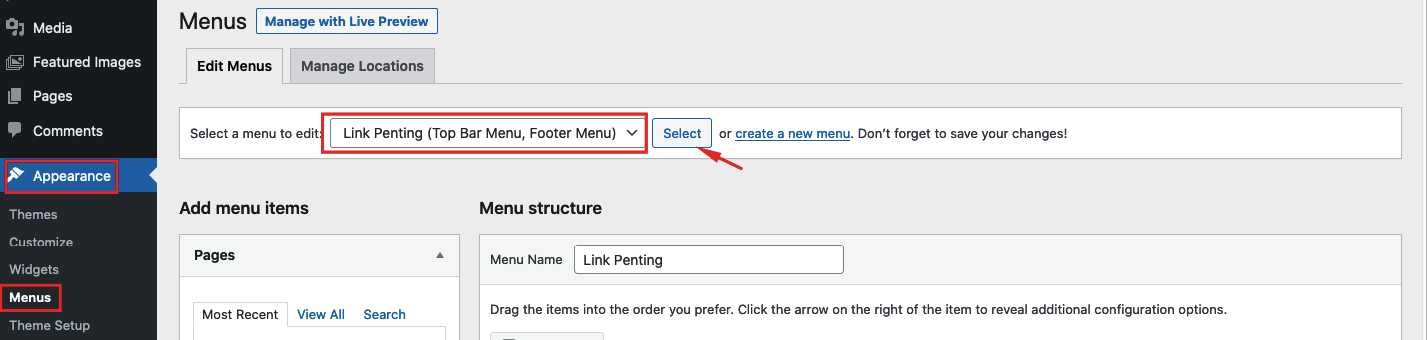
Mengganti Menu Link Penting #
Pada dasarnya, mengganti menu di WordPress mirip dengan mengganti menu header. Namun, saat Anda ingin mengganti menu lain, pilih lokasi yang sesuai. Untuk mengganti menu “Link Penting,” pilih opsi “Link Penting” dan klik Select.

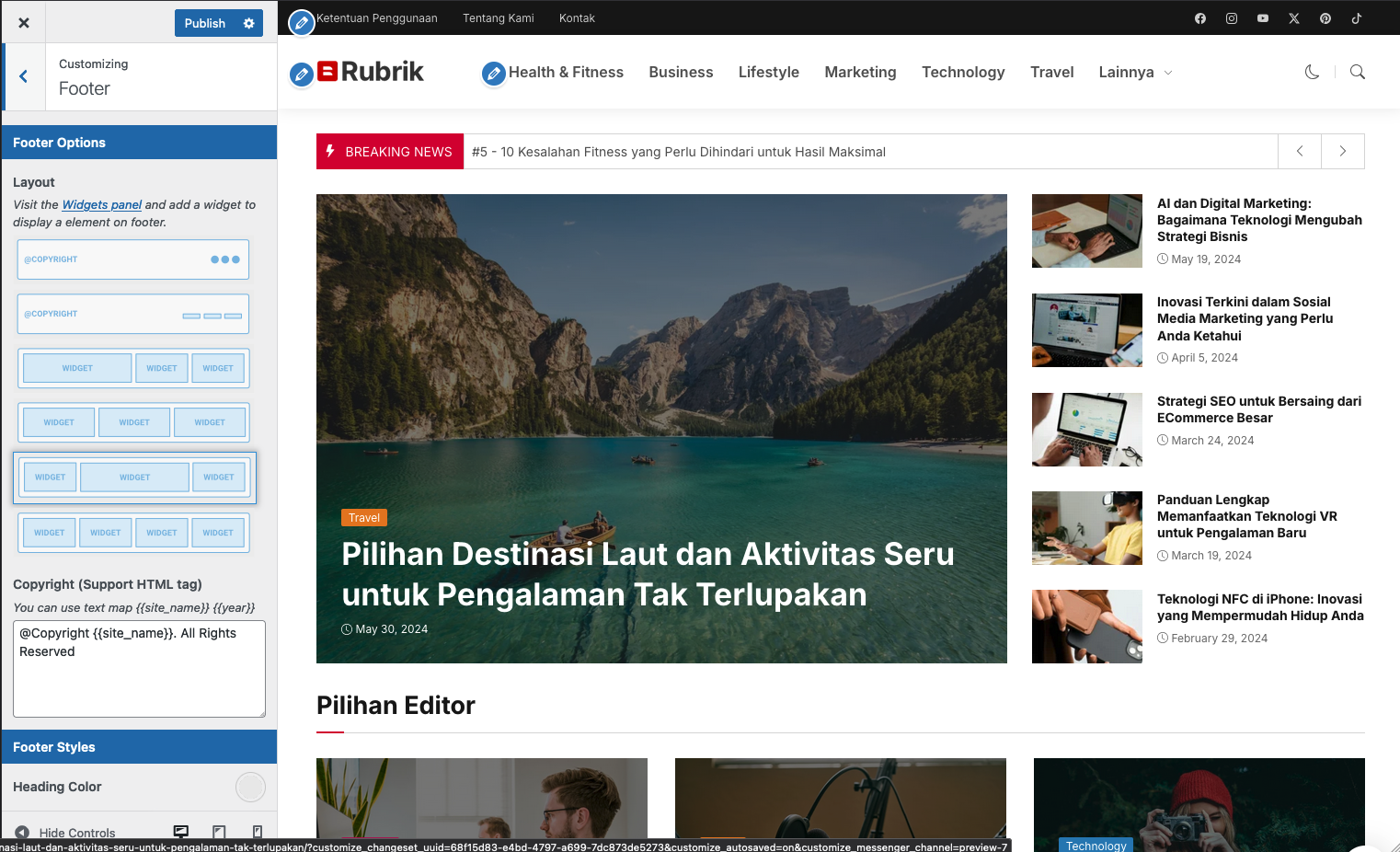
Pengaturan Footer #
Pada bagian footer, Anda dapat mengganti layout, widget dan background footer.
- Dari panel Customize, navigasi ke Footer.
- Konfigurasi footer sesuai dengan kebutuhan.